Building a Wallboard - HTML
Realtime Wallboards allow you to see the activity of your groups and agents in Realtime, without a refresh rate. This is done by a series of widgets that you can customize to reflect your specific needs. The wallboards provide you the option to build your own wallboard from the ground up, or you can use a pre-built wallboard template provided to you upon accessing the wallboards. This requires Realtime licenses.
Building a Wallboard
Building your own wallboard can seem overwhelming, but is not super difficult. To build your wallboard:
- Select Realtime Wallboards on the sidebar menu
- Select Realtime Wallboards
If any exist, a window of the existing wallboards will appear. You can either select an existing wallboard, or select to create a new wallboard.
To build your own, start by selecting the "Create a board" option in the top right hand corner.

Select the "Custom" option.

Edit Board
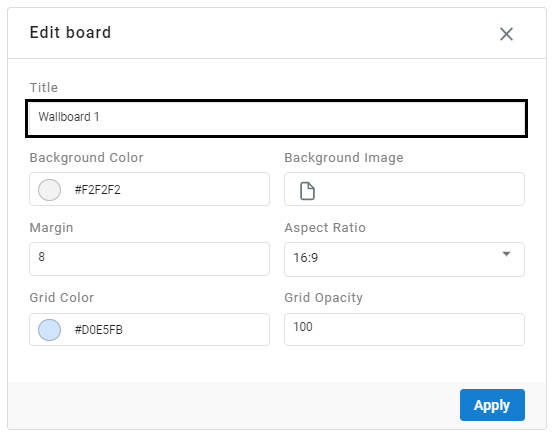
You will be presented with an option to edit the wallboard parameters. It is recommended that you first give the wallboard a title of your choosing.

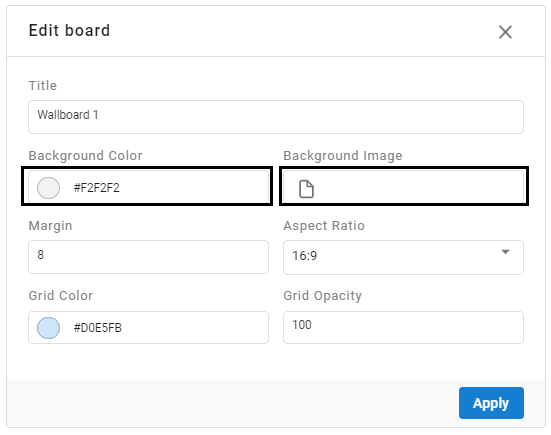
There are two main changes that can be made; background color or background image. When creating a wallboard, it is not required to build a background, however, you are welcome to be as creative as you'd like. If you prefer to have a background color/image in your wallboard, select the "Background Color" or the "Background Image" options.

- If changing the background color, select the background color option and select your color. Or, if you know the desired color code, enter it and hit "Apply."
- If adding a background image, select the "Background Image" option. You will then be allowed to find the image from your computer. Select your image, then hit "Apply."
Wallboard Widgets
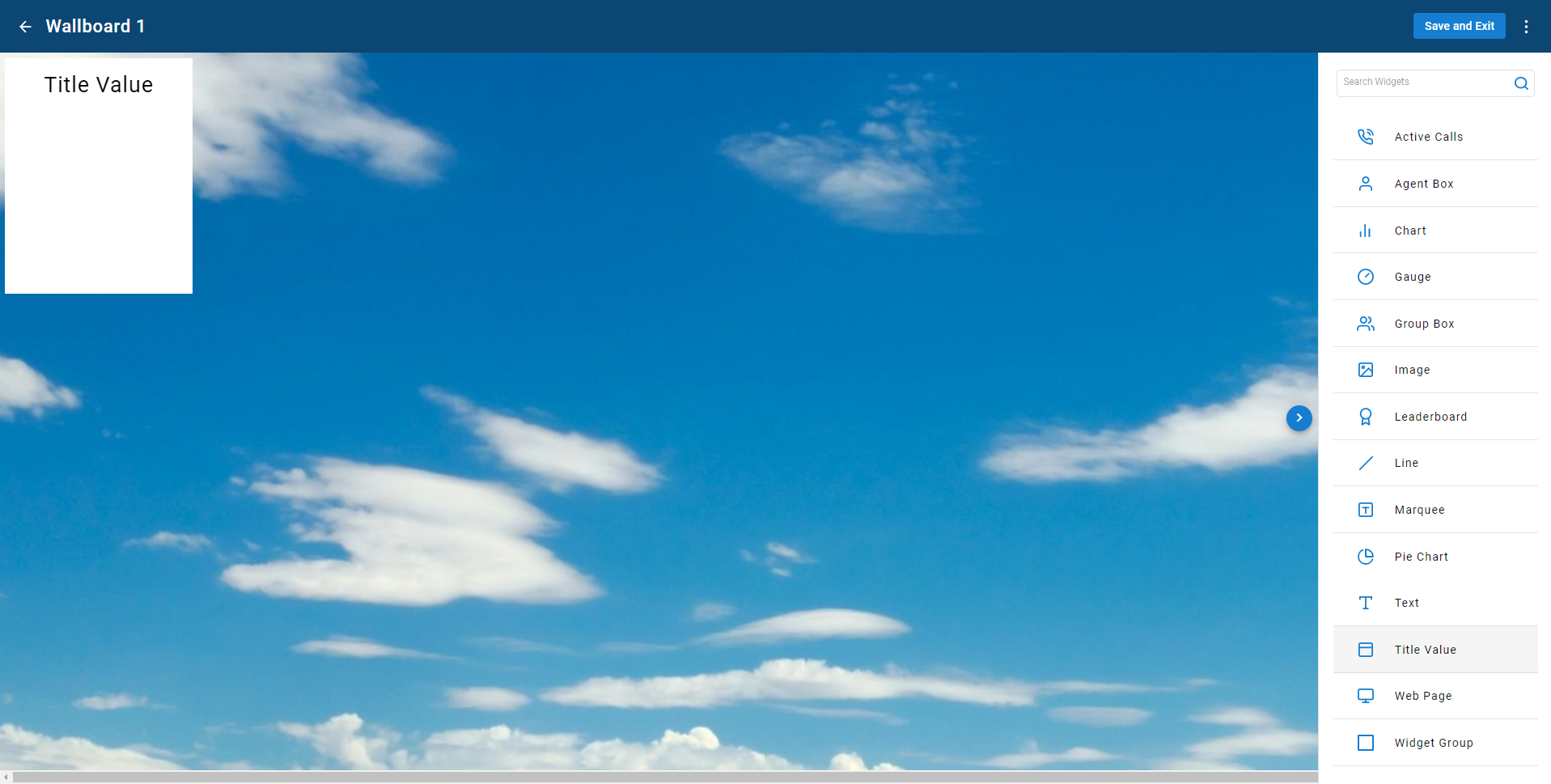
As you create your wallboard, you can let the creativity flow. You will have the ability to select your preference of widget from the list of Realtime Widgets listed on the right hand side of the screen.

Once the desired widget is selected, the widget will appear on the wallboard, and will be ready to configure.

Configuring a Widget
To configure a widget:
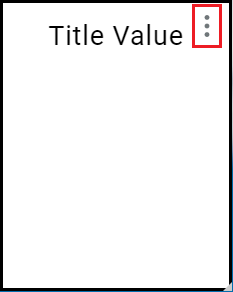
- Click on the placed widget and select the "three dots" icon.

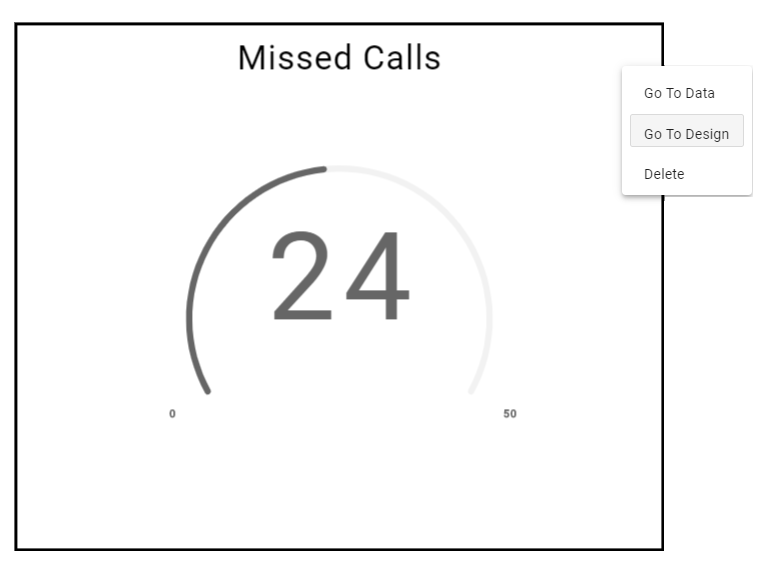
Upon selecting the icon you will be presented with three options.
- Go To Data - This is where you can select and configure the desired Realtime value.
- Go to Design - This is where you can design the look of the widget (font size/color, borders, colors, etc.).
- Delete - If you would like to remove the widget, select this option.
Go To Data
Upon selecting "Go To Data" a window will open up on the right hand side of the screen. This window will provide the parameters for the widget. The parameters are essentially questions that you will answer to configure the widget. The parameters will vary, depending on the widget selected.
Example Title Value Widget Configuration
Start by selecting the Title Value Widget from the list of widget options on the right hand side of your screen. The widget will now appear, and you can begin configuration.

- Select the "three dot" icon in the top right hand corner of the widget.
- Select "Go To Data."
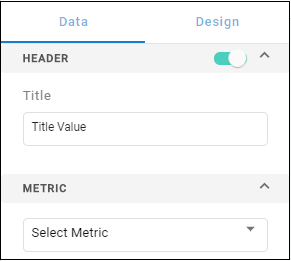
- On the right hand side of the screen you will see a window appear.

- Name your widget. This is typically named based on the value it will represent. Furthermore, the name can be changed later.
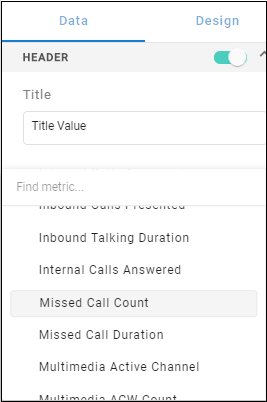
- Select the box that says "Select Metric." A list of items will be presented.

- Select the desired value. For this example, we will select "Missed Call Count."
- Upon selecting the desired value, a "properties" window will appear. You can now scroll through and select the desired properties for the value.
For Missed Call Count, we will select the following filters:
- Time Frame: For this value, Time Frame allows you to select from two different options. I can select to see how many calls have been missed:
- Since - This will show how many calls have been missed by the selected Realtime Agents/Groups since a specific time time of day. (Resets every twenty four hours)
- Last - This will show how many calls have been missed by the selected Realtime Agents/Groups in the last specified amount of time (e.g., two hours, thirty minutes, four hours and twenty seven minutes, etc.)
Select "Since" and change the time to say 8:00 AM (or a time that you prefer).
- Calculation: The calculation option will vary based upon the metric that is being used, and the time frame in question.
For Missed Call Count, you'll have two options:
- Count - Shows the actual number of calls missed
- True/False - True = Calls missed; False = No calls missed
For this scenario, select "Count."
-
Call Direction - Generally speaking, default for Missed Call Count should be "Inbound" calls only. Select Inbound. If you desire a count for Internal calls (extension to extension), feel free to select the
"Internal" option as well. -
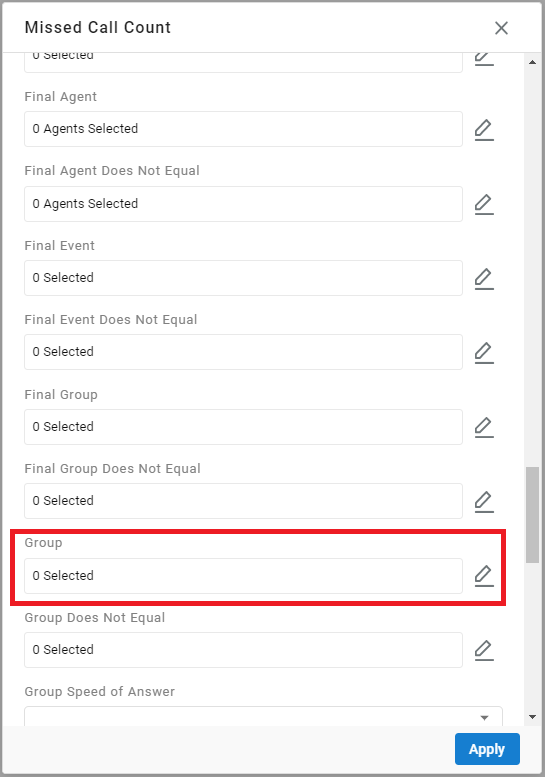
Groups - The Missed Call Count value (as with many others) can be used to monitor both Realtime Agents and/or Groups. For this value we will monitor a Group. Scroll down in the list of properties until you find the "Group" option. (It's alphabetical so it should be fairly simple to find.) Select the pencil tool to the right. A list of your phone system groups will appear. Select the desired group(s) and select "Apply."

Once you've filled in your parameters, you can hit "Apply" and your widget will be complete.

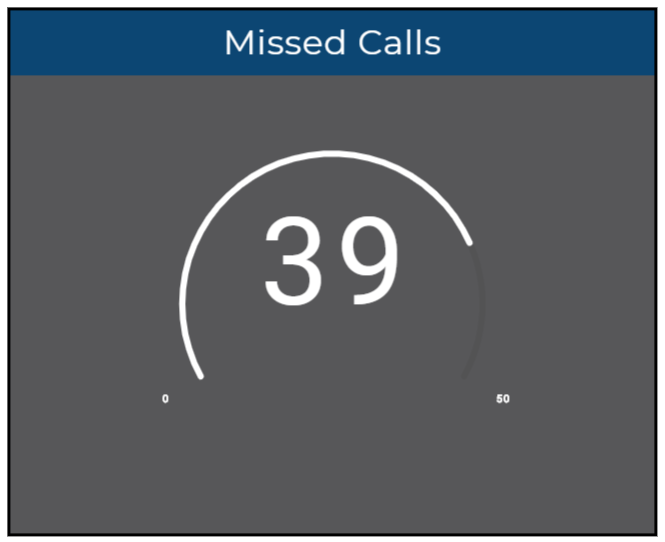
Go To Design
In addition to configuring the widget, you will also have the option to "design" the widget. This provides the ability to alter the way the widget looks through font style/color, as well as widget background colors and borders, etc.
To "Design" widget:
- Click on the placed widget and select the "three dots" icon.
- Select "Go To Design."

- A window will appear on the right hand side of the screen. From here you can select the desired changes that you would like to make.
Widget design options will pertain to the specified widget, however, each will have the default options to change design for the following areas:
- Header - This is where the name of value is displayed.
- Metric - This is the actual value.
- Container - This pertains to items such as background and borders.

- Upon finishing your desired design for the widget, in the bottom right hand corner, click "Apply."
Once you have completed the design of your new wallboard, select the "Save and Exit" option in the top right-hand corner of your screen.
Updated 3 months ago